[React-native 기록] 4. Expo로 프로젝트 생성해보기
안녕하세요
오늘은 이전에 React-native 를 사용하기 위해 개발환경 구축을 하였으니
이번엔 Expo로 프로젝트 생성 및 실행에 관한 내용입니다.
밑에 링크는 이전 윈도우에서의 구축을 진행한 글 입니다.
[React-native 기록] 3. React Native 개발 환경 준비하기
리액트 네이티브를 개발하기 위해 공통적으로는 Node.js , JDK , 안드로이드 스튜디오 를 설치해야 합니다. 그외에 맥에서는 왓치맨 과 Xcode의 추가설치가 필요하며 윈도우에서는 파이썬의 설치가
stackbok.tistory.com
Expo 설치 및 프로젝트 생성
RN을 시작하기 위한 개발 환경이 준비 되었다면
먼저 Expo 를 사용하기 위해 npm을 이용하여 expo-cli를 설치해야 합니다.
명령 프롬프트에서 다음 명령어로 expo-cli를 설치해줍니다.
npm install --global expo-cli
설치가 완료된 후 다음 명령어로 expo 프로젝트를 생성해줍니다.
expo init my-first-expo

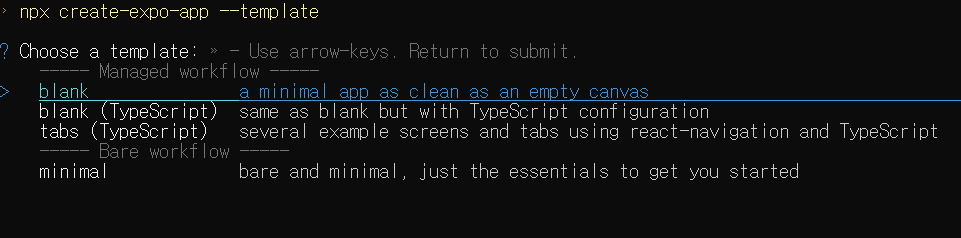
명령어 입력시 어떠한 형식으로 프로젝트 를 만들지 템플릿을 선택할 수 있는데 저는
첫번째 기본인 blank 로 진행하겠습니다.
Expo 프로젝트 실행
프로젝트를 생성하고 프로젝트 폴더로 이동해서 프로젝트를 실행시켜 줍니다.
cd my-first-expo
npm start즉 cd 프로젝트명 으로 이동 후
npm start 로 실행시켜 주면 됩니다.
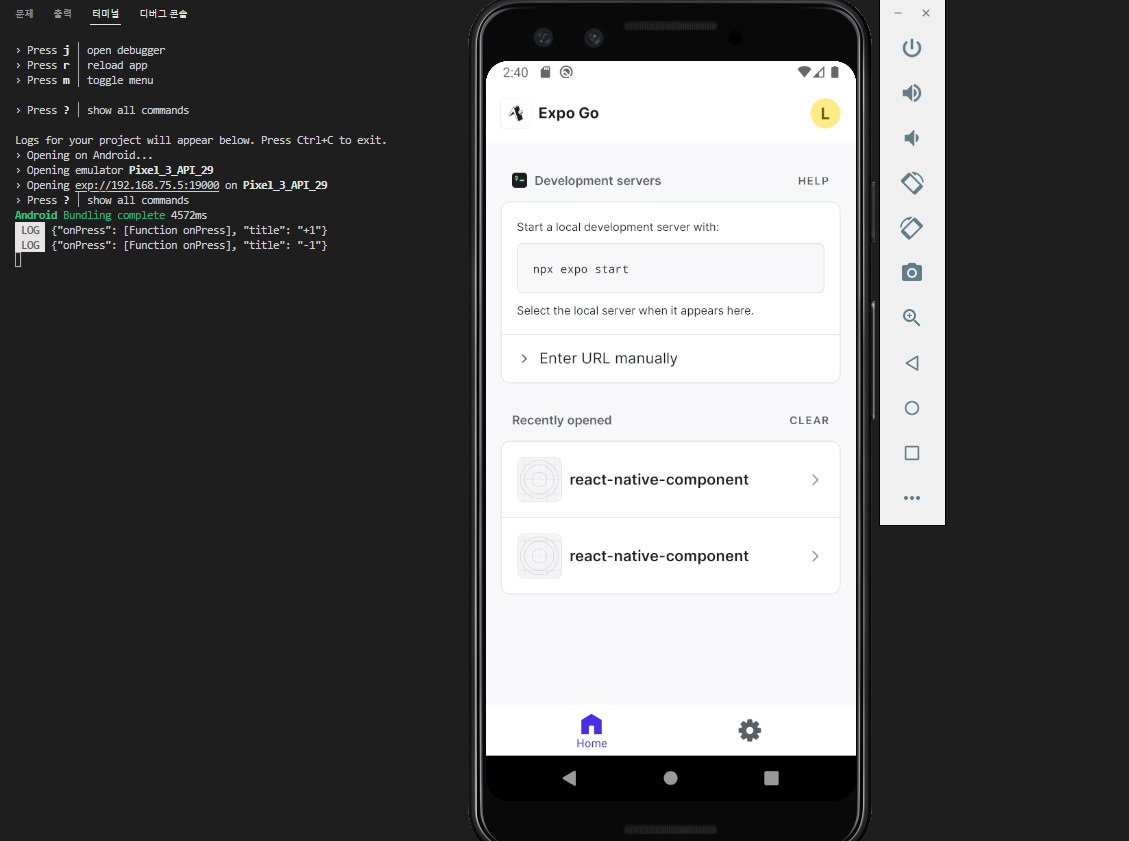
그러면 이 와 같은 화면이 나오는데

여기선 expo 프로젝트의 직접적인 주소와 (exp://192.168~~)
간편하게 QR코드로도 접속 할 수 있는 방법이 있습니다.
해당 프로젝트는 Expo 앱에서도 바로 확인 할 수 있습니다.
그리고 밑에는 여러가지 선택지가 있는데
w 를 누르게 되면 과거엔 expo 개발자 도구 웹 페이지 로 열리게끔 되어있었습니다만
업데이트를 하게되면서 더 이상 web ui를 지원하지 않게되어 알림문구 가 뜨며 열리지 않습니다
a 를 눌러 open Android를 선택하면 이전에 만들어둔 안드로이드 가상장치가 실행이 됩니다.

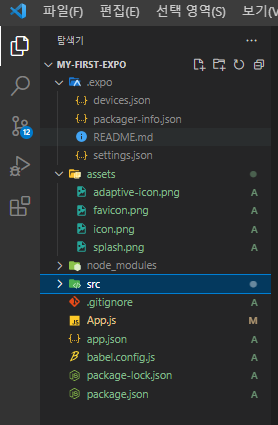
vs code 로 확인시
만든 프로젝트의 파일들이 확인되는데요

이처럼 .expo 파일 내부에 json 파일들로 이루어져 있는데
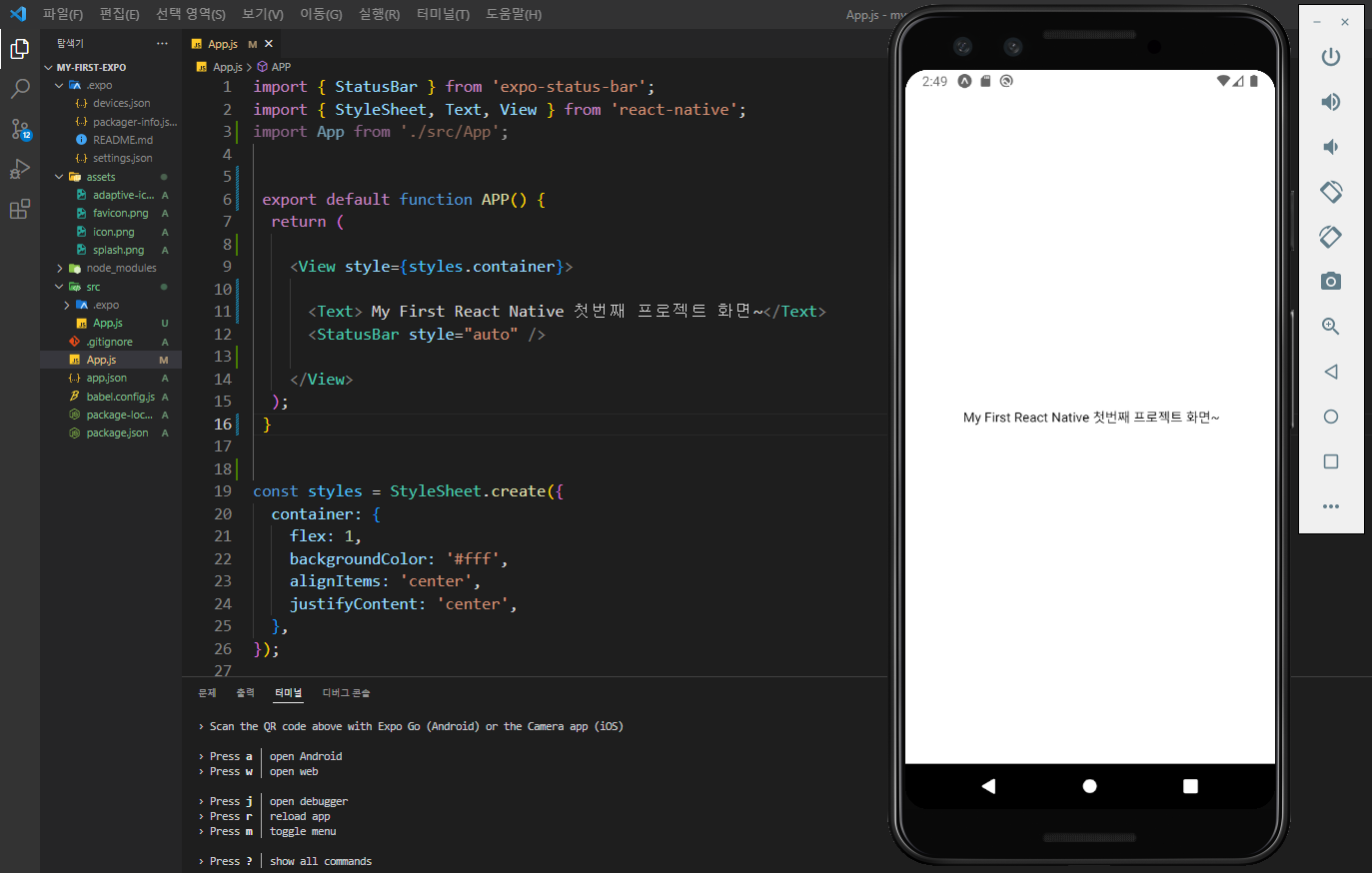
저희가 화면단 부분을 구성하는 App.js 파일에서 간단하게 수정한 화면입니다.

App.js 파일을 확인해보면 자바스크립트 파일인데 익숙하지 않은 코드들 이 확인이 되는데
이는 RN을 사용하면서 문법적 편의를 제공하기위해 만들어진 확장 기능으로
JSX문법이 사용됩니다.
이상 여기까지 간단하게 Expo로 프로젝트 생성과 실행을 간략하게 하는 방법 이었습니다.